Come creare un sito web

Ciao sono Fabrizio Delrio e oggi ti spiegherò come creare un sito Web.
Ti mostrerò il sistema che utilizzano la maggior parte delle web-agency per la creazione di siti web professionali.
Se sei qua, probabilmente stai cercando un modo rapido e veloce per realizzare un tuo sito web.
Che si tratti di un sito personale o un sito aziendale, è indifferente, seguendo questo tutorial avrai le basi per realizzare un sito web con qualsiasi genere di contenuto.

Guarda Come creare un sito web su YouTube.
Come Funziona un Sito Web
Prima di spiegarti come funziona un sito web, se hai voglia di approfondire l’argomento, ti invito a visitare il post in cui spiego “Come funziona Internet”.
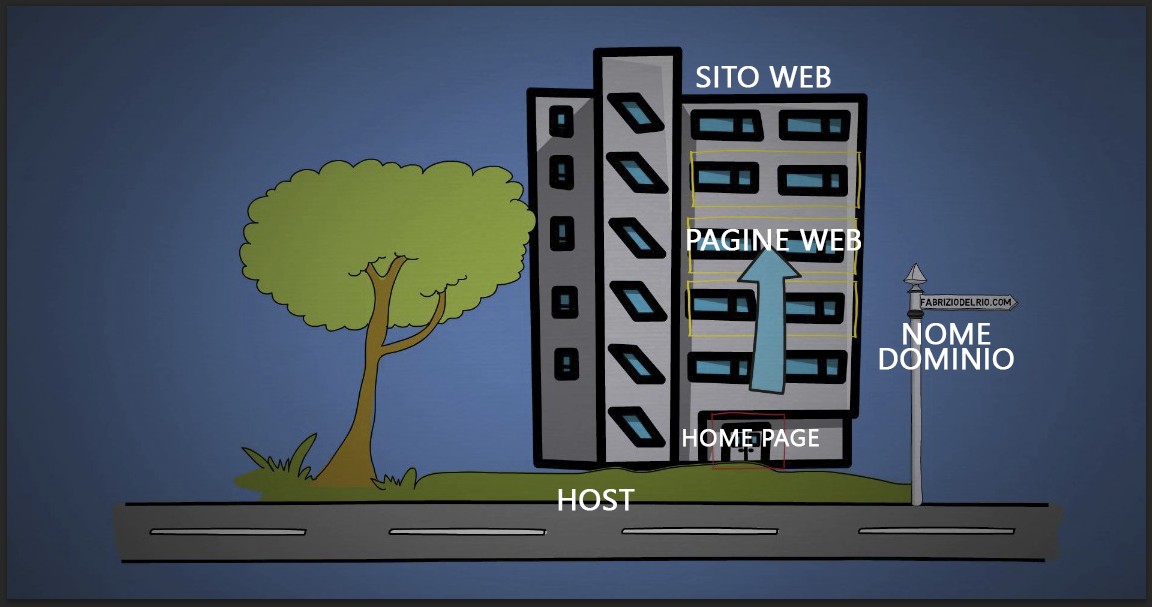
Un sito web, non è altro che un insieme di pagine web correlate, che risiedono su un host.
Da architetto, immagina un palazzo, posto su un lotto di terreno.
Il Sito Web è il Palazzo.
Le Pagine del Sito Web sono gli appartamenti.
L'Host è il Terreno sulla quale insiste il palazzo.
Come fanno le persone a raggiungere il sito web?
Come per i palazzi, si avrà bisogno di un indirizzo, che corrisponderà al nome del dominio (cos'è un dominio?).
Nel caso del mio sito personale, l’indirizzo corrisponde al mio nome, FabrizioDelrio.com.

Questo indirizzo porta generalmente alla Home Page del Sito, che corrisponde al portone d’ingresso del palazzo.
Dalla Home Page, troverai i link che ti collegheranno alle altre pagine del sito, che possiamo definire come una grande pulsantiera citofonica che ci collega ai vari appartamenti interni.
Se vogliamo trovare direttamente l’appartamento che ci interessa, oltre all’indirizzo, ci occorre conoscere il nome dell’interno.
Allo stesso modo, aggiungendo il nome della pagina web al nome di dominio, ad esempio FabrizioDelrio.com/chi-sono/ , questo ci porterà direttamente alla pagina “Chi sono”.

Come vedi, le analogie sono tante e non sono finite.
Ogni pagina web, può avere un contenuto diverso ma a prescindere dal tipo di contenuto, deve comunque rispettare le direttive strutturali del codice html.
Allo stesso modo, ogni appartamento può essere arredato in maniera differente, ma la struttura statica deve rimanere inalterata.
In linea di massima per creare un sito web ti occorre:
Il Terreno, chiamato Host, in pratica lo spazio web che ospita il nostro sito e tutti i suoi file.
L’indirizzo, chiamato nome dominio, che sarà univoco per il nostro sito web.
L’impresa, che in questo caso sarai tu, che farai anche da progettista, direttore dei lavori e operaio.
Progettare un Sito Web
Per un buon sito che si rispetti, la progettazione è una delle fasi che non dovresti mai saltare.
Realizzare un sito senza un buon progetto iniziale, oltre che a farti perdere tempo, è poco produttivo anche per il sito stesso.
Tornando all’analogia precedente, immagina di costruire un palazzo senza un progetto, arriverai ad un punto in cui la modifica di un appartamento ti costringerà ad una modifica strutturale del palazzo stesso, con ripercussioni sugli altri appartamenti e perdite di tempo burocratiche per mettere in regola le nuove modifiche. Con un risultato finale che probabilmente deluderà le aspettative.
Allo stesso modo, realizzare un sito senza un progetto, ti costringerà a modifiche in corso d’opera, con strutture di pagine differenti tra loro e con i motori di ricerca più usati che impiegheranno più tempo a capire la struttura del tuo sito ottenendo di fatto un punteggio di ranking basso.
Già, il punteggio di ranking.
Infatti devi sapere, che una volta online, ogni pagina del sito viene esaminato dai motori di ricerca, a cui assegnano un punteggio determinato da diversi fattori che non sto qua ad elencare, ma della quale ho approfondito nell’articolo "Seo: Significato".
Per ora, ti basta sapere che questo punteggio determina la posizione della pagina del tuo sito, all’interno dei motori di ricerca. Se questo punteggio è basso, è molto probabile che il tuo sito non verrà mai visto da nessuno.
Questa è una di quelle informazioni che in pochi ti dicono, ma che reputo di fondamentale importanza per un sito web di successo.
Differenti modi per progettare un Sito Web
Esistono differenti modi per progettare un sito web, schemi logici, programmi per la generazione di mappe mentali, programmi grafici di ogni genere e via dicendo.
Ammetto di averne provato parecchi, ma l’unico modo che mi permette di avere la libertà che voglio è la semplice carta e matita!
Generalmente utilizzo un piccolo blocco di carta con fogli bianchi, in cui inserisco un piccolo indice delle pagine principali del sito e poi vado a inserire in forma schematica un'idea generale di come dev’essere ogni singola pagina.
Un sito generico, normalmente avrà:
Home Page
Struttura Pagina con contenuti dinamici
Post
Articoli
Prodotti
Struttura Pagina con contenuti statici
Pagina Chi Siamo o Chi sono.
Pagina dei Termini e Condizioni di utilizzo del sito.
Pagina con i Termini della Privacy Policy.
Pagina con i Termini dei Cookie Policy.
A livello strutturale avremo:
Header - L’intestazione del sito, con il nome e il menù di navigazione che generalmente è uguale per tutte le pagine del sito
Content - Sezione in cui verranno inseriti i contenuti differenti per ogni pagina
Footer - La parte più bassa del nostro sito, che contiene generalmente informazioni di contatto e legali
Dimidium facti, qui coepit, habet (chi ben comincia, è alla metà dell'opera).
Una volta che hai definito questi punti, il mio suggerimento per un buon inizio è quello di realizzare un minimo di 10 contenuti attinenti lo scopo del sito, di almeno 500 parole ciascuno, che per ora puoi tranquillamente scrivere con un semplice editor di testo, su computer o cellulare.
I motori di ricerca, tendono a dare dei punteggi extra per i siti web che pubblicano contenuti freschi e in maniera costante.
Quindi, ipotizzando anche solo un contenuto nuovo a settimana, al momento della messa online del tuo sito, potrai già schedulare in maniera automatica la pubblicazione per le successive 10 settimane, dandoti modo e tempo per gestire i contenuti successivi.
La cosa peggiore che puoi fare è mettere online un sito senza contenuti, il classico sito inutile e fine a se stesso.
Per ogni contenuto andrebbe fatta prima un’analisi approfondita sull’argomento e sulle parole chiavi, in modo da realizzare contenuti che effettivamente diventino visibili dagli utenti nei motori di ricerca, ma trattandosi di un argomento molto vasto, cercherò di trattarlo in un altro post.
Strumento per Creare un Sito Web
Il miglior strumento per creare un sito web, NON esiste!
Negli anni, ho utilizzato tantissimi strumenti differenti, e per esperienza ti dico che non esiste un unico strumento in grado di realizzare qualsiasi genere di sito web.
L’ideale sarebbe, come ho fatto io, imparare i linguaggi di programmazione come il php, js e avere un’ottima conoscenza dell’html dei css.
La conoscenza di questi linguaggi ti permette di fare praticamente qualsiasi cosa ti venga in mente di fare.
Esistono inoltre tantissimi strumenti che permettono di velocizzare il processo di sviluppo del codice.
Io attualmente mi sto trovando molto bene con Laravel per quanto riguarda la gestione php e js e Tailwindcss per quanto riguarda la gestione grafica.
Questo sito che stai guardando FabrizioDelrio.com è sviluppato con questi strumenti.
Non voglio spaventarti, e ammetto che sviluppare un sito partendo da un semplice file di editor non è semplice.
Ci vogliono anni di esperienza senza considerare il tempo che ci vuole per stare al passo della tecnologia in continua evoluzione.
Ecco perché ti spiegherò come utilizzare il programma più utilizzato dalle web-agency: WordPress.
WordPress: lo strumento più utilizzato dalle web agency.
Si stima che circa un terzo dei siti web presenti sul web, siano stati realizzati utilizzando WordPress.
WordPress è il più utilizzato e conosciuto Content Management System (CMS) presente sul mercato e i motivi dei suoi successi sono vari:
Facile da utilizzare anche senza conoscenza del codice di programmazione.
Vastissima scelta di Template da personalizzare.
Vastissima scelta di Plugin per qualsiasi utilizzo.
Se hai già i contenuti, riesci a mettere online un sito da zero in meno di un ora.
È completamente Gratuito.
Cosa ne penso di WordPress?
È stato il programma che ho utilizzato più di tutti negli ultimi anni, almeno fino a quando non ho imparato a programmare da zero.
A quel punto, la libertà di sviluppare un qualcosa da zero, ha iniziato a incocciare con la logica di WordPress.
Infatti per delle semplici funzioni, bisogna adattare tutto alla sua logica interna, diventando lenta e macchinosa.
A seconda di cosa si vuole realizzare, le numerose funzioni presenti di default su WordPress, sprecano inutilmente risorse di sistema.
Il livello di sicurezza, ha delle pecche, specialmente riguardo ai plugin, i quali, essendo vere e proprie applicazioni create da terzi, potrebbero avere delle falle di sistema.
Niente di grave se lo utilizziamo come semplice blog o piccolo sito aziendale, ma se come spesso vedo, si decide di creare dei veri e proprio portali con tanto di gestione clienti e dati sensibili, la cosa si fa un po' più rischiosa.
Personalmente lo uso ancora se devo sviluppare siti semplici e in maniera veloce, senza troppe pretese, in alternativa preferisco utilizzare altri sistemi molto più performanti.
Nonostante ciò, credo che sia ancora il miglior punto di partenza per chi non sa da dove iniziare, motivo per cui, in questa guida ti spiegherò come fare.
Scegliere il Nome di Dominio
La scelta del nome di dominio è un aspetto fondamentale per il tuo sito web ed è un fattore di ranking per i motori di ricerca
Qualsiasi cosa intendi fare con il tuo sito, cerca sempre di tenere in mente i due soggetti principali.
Gli utenti che andranno ad utilizzare il tuo sito e i motori di ricerca.
Aspetti della Scelta del nome dominio in funzione degli utenti.
Scegli un nome semplice da ricordare, formato da una ad un massimo di tre parole.
Scegli un nome descrittivo in caso di un sito che parli di un argomento specifico.
Utilizza parole italiane ed evita parole inglesi se la maggior parte degli utenti che utilizzerà il tuo sito parlano la lingua italiana.
Evita l’utilizzo del - per la separazione delle parole.
Aspetti della Scelta del nome dominio in funzione dei motori di ricerca.
Più è corto e meglio è.
Cerca se possibile, di inserire la parola chiave principale dell’argomento trattato dal tuo sito web. Ad esempio se hai un bar che si chiama Da Mario, è molto meglio utilizzare un nome contenente anche l’attività svolta, ad esempio BarDaMario.com
Utilizza se possibile il .com o al massimo se non disponibile il .it sempre se si tratta di un sito in italiano
Scelta dell’Hosting
La scelta dell’hosting sulla quale ospitare il sito, non è mai una scelta da sottovalutare.
In linea di massima si trovano tre tipologie di host.
Host Condiviso (Shared Server) La soluzione più economica. Come dice la parola stessa, vai ad affittare uno spazio condiviso con più utenti.
Host Dedicato (Dedicated Server) La soluzione più onerosa. Affitti il server fisico, con uno spazio dedicato solamente a te.
Host VPS (Virtual Private Server) Si tratta di una via di mezzo tra i due, dove il server fisico viene diviso virtualmente in più parti. Ogni parte lavora indipendentemente dal resto, come se si trattasse di un host dedicato
A prescindere dal tipo di host tu voglia scegliere, assicurati di rispettare questi tre fattori:
Compatibilità: L’host dev’essere compatibile con ciò che andrai a installare, in questo caso wordpress ed eventuali plugin.
Velocità: La velocità di caricamento di un sito, è uno dei fattori di ranking principali per il calcolo del punteggio di ranking sui motori di ricerca. Assicurati che l’Host sia veloce, sia dal punto di vista dei calcoli, che dalla sua posizione fisica. Se il tuo sito è ospitato su un server negli stati uniti e il tuo pubblico è italiano, considera che ogni singola richiesta, dev’essere inviata negli stati uniti, rendendo il sito più lento, rispetto magari al tuo sito concorrente ospitato su un server in europa.
Scalabilità: Se ambisci alla crescita di un sito, assicurati che l’host abbia differenti piani a seconda della dimensione del sito e dal numero di persone che lo visitano. In questo modo, man mano il tuo progetto cresce, puoi aumentare le risorse a piacimento.
Io attualmente utilizzo un Host VPS, in quanto gestisco diversi siti web realizzati con differenti cms e ho bisogno di molta potenza di calcolo. Questo tipo di host, è complesso da configurare, e occorre avere una minima conoscenza dei sistemi linux. Se ti vuoi cimentare, io utilizzo Time4VPS.
Nel tuo caso specifico, consiglio senza ombra di dubbio Siteground e ora ti spiego anche il motivo.
Prima cosa, è consigliato da WordPress stesso, infatti, andando sul sito ufficiale di WordPress, nella sezione hosting, troviamo tre hosting consigliati. BlueHost, DreamHost e SiteGround.
BlueHost, l’ho usato per diverso tempo con i miei primi siti in WordPress, e nonostante fosse abbastanza veloce anche con i server localizzati negli stati uniti, il servizio assistenza non è mai stato in grado di risolvere dei semplici problemi, e cercava sempre di propormi inutili upgrade a pagamento. Inoltre sito e servizio assistenza solamente in lingua inglese.
DreamHost francamente non l’ho mai utilizzato, ma come per BlueHost non fornisce assistenza in italiano.
Con SiteGround invece mi sono trovato benissimo.
Sito e assistenza in Italiano e server localizzati in Europa.
Velocità di caricamento del sito incredibile, grazie anche al plugin fornito gratuitamente.
Upgrade Scalabili a seconda di ciò che ci occorre.
Ti danno il dominio compreso nel prezzo.
Installazione di WordPress con un click.
Devi sapere infatti, che WordPress, essendo un applicazione php, va installato e configurato sul server linux.
L’installazione non è difficile, ma fa comunque perdere un po' di tempo, e occorre una minima dimestichezza.
In pratica:
crei un database mysql sull'host.
carichi i file di WordPress.
vai sulla home page del sito.
installi WordPress seguendo il procedimento mostrato a schermo.
Ecco Siteground ci risparmia tutta questa parte tecnica e noiosa, installando WordPress con un semplice click, già configurato e ottimizzato.
Registrazione all'Hosting
Per prima cosa, segui attentamente questo passaggio.
Visto il grande numero di persone a cui consiglio Siteground, mi sono iscritto al loro programma di affiliazione, che mi permette di risparmiare sui loro pacchetti ma ancor più bello per te, mi permette di fornirti un ulteriore sconto sui loro prezzi.
Per avere lo sconto, niente di più facile, clicca qua sotto
1. Scelta del Pacchetto
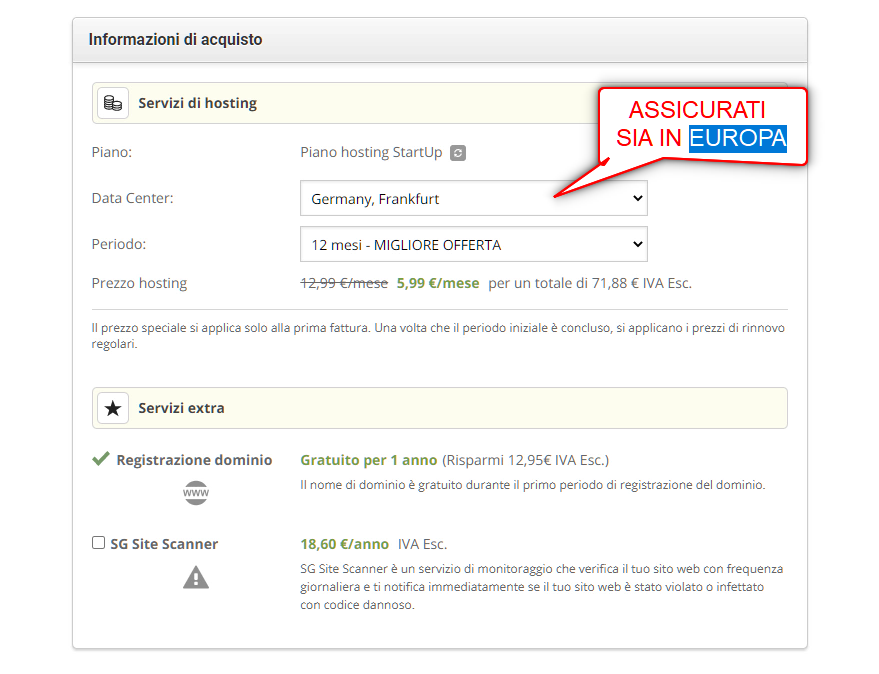
Da qua, scegli il piano StartUp, che per ora è più che sufficiente per te, poi puoi sempre decidere di fare un upgrade successivamente.

Clicca su acquista.
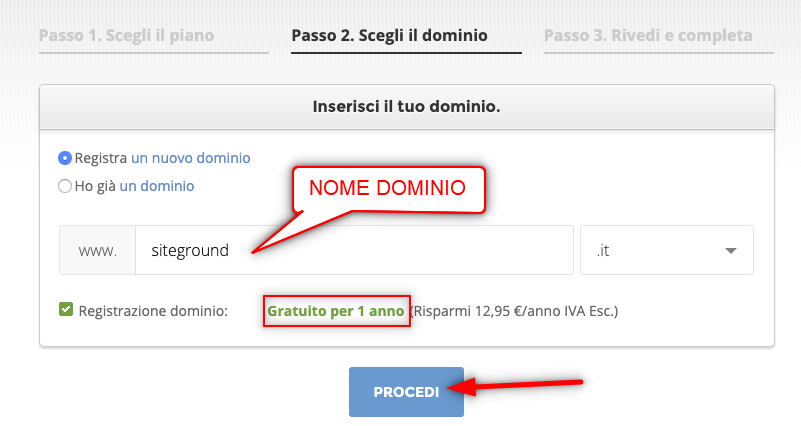
A questo punto, scegli il nome di dominio, o in caso avessi già un nome di dominio acquistato da un’altro registar, clicca su ho già un dominio.

Clicca su Procedi.
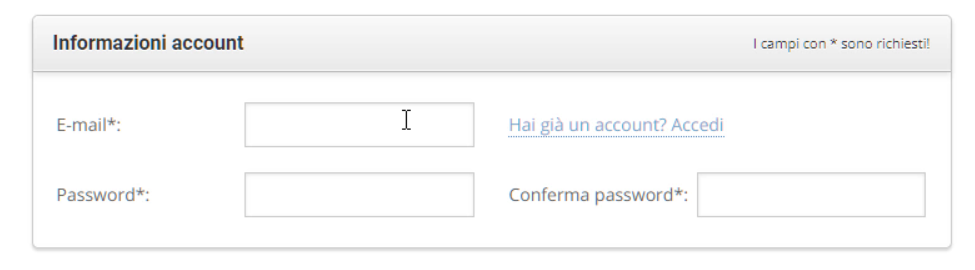
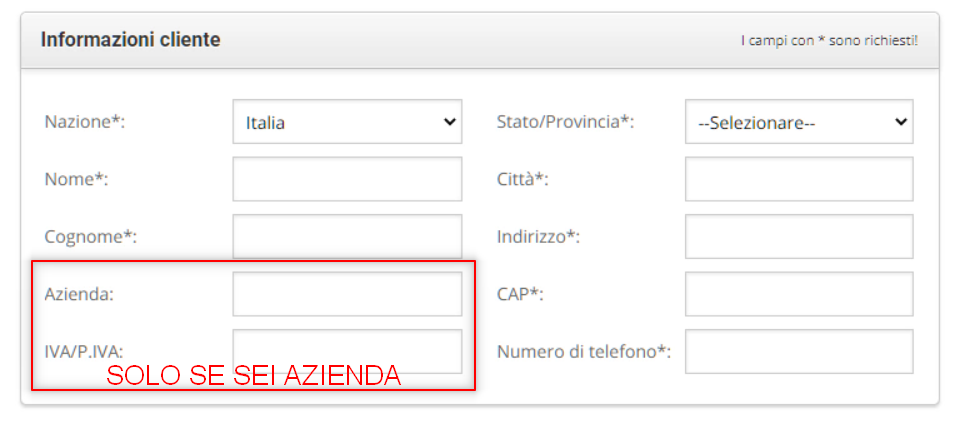
A questo punto, compila le informazioni di registrazione.
Inserisci la tua email, scegli una password, e inseriscila nel campo password e conferma password.

Inserisci la tua nazione, provincia, il tuo nome e cognome, la tua città, l’indirizzo, il cap e il numero di telefono.
Se sei azienda, compila anche i campi azienda e il numero di partita iva.

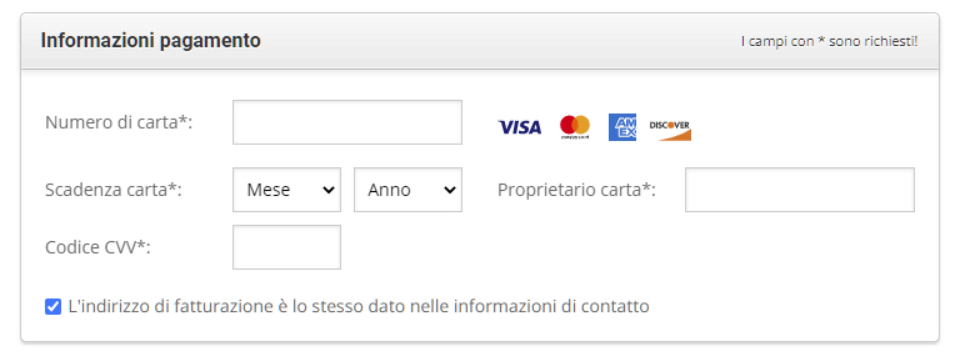
Inserisci i dati per il pagamento con carta di credito.

Assicurati che il data center sia in Europa, se non lo è seleziona Germany, Frankfurt oppure Europa/Olanda.
Lascia periodo 12 mesi, in quanto più conveniente.

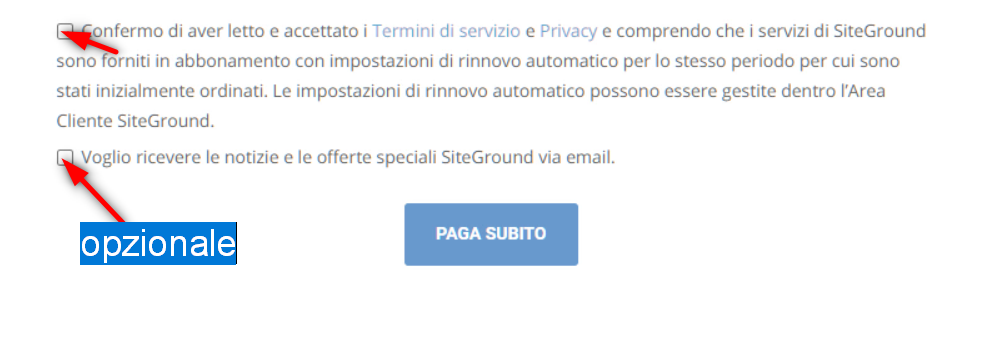
Spunta la casella dei termini di servizio, e se vuoi ricevere novità via mail, opzionale.

Clicca su Paga Subito.
2. Accesso all'Hosting
Ora non resta che attendere qualche minuto per ricevere le credenziali di accesso a Siteground.
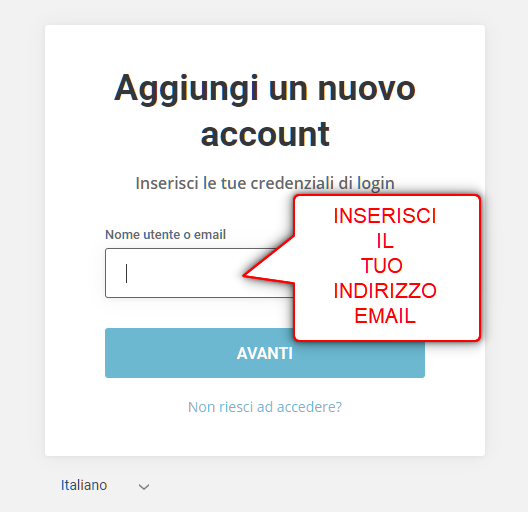
Vai sulla Home Page di Siteground e in alto a destra clicca su Accedi.

Inserisci il tuo indirizzo e-mail utilizzato durante la fase di registrazione

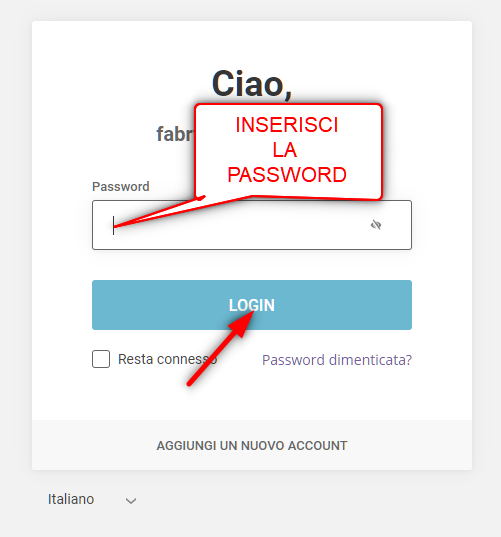
Inserisci la Password usata durante la fase di registrazione

Installazione di Wordpress
Per l'installazione di WordPress, clicca su Imposta il SIto.

Qualora non ci dovesse essere il pulsante imposta il sito, clicca sul menù superiore "SITI WEB" e poi clicca il pulsante sulla destra "NUOVO SITO".
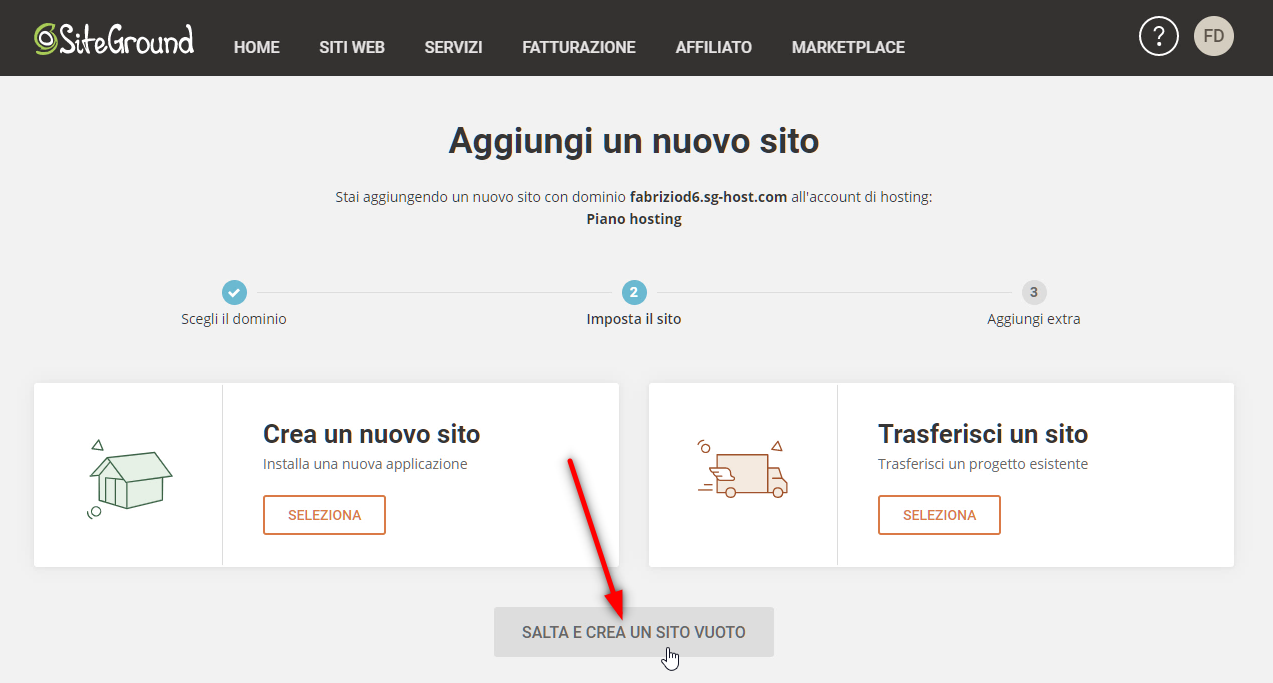
In questa schermata clicca su "SALTA E CREA UN SITO VUOTO".

Ora clicca su "COMPLETA" e attendi un paio di minuti, il sistema provvederà a configurare il tuo sito web in maniera automatica.
Una Volta terminata la configurazione, potrai cliccare su "GESTISCI SITO".
1. Installazione del certificato SSL
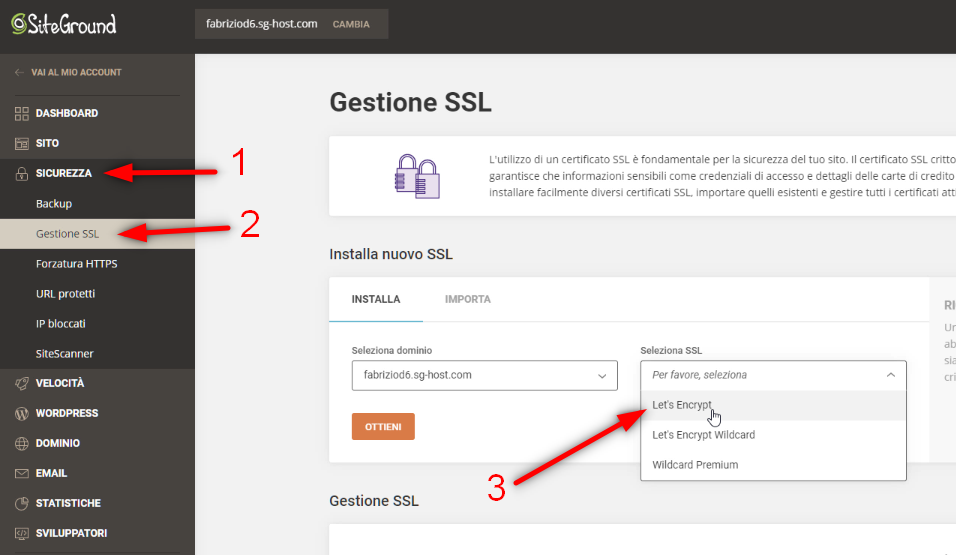
Dalla Dashboard, seleziona "SICUREZZA", poi "GESTIONE SSL" e seleziona "Let's Encrypt" nella scheda Gestione SSL.
Clicca su "OTTIENI" e attendi qualche minuto.

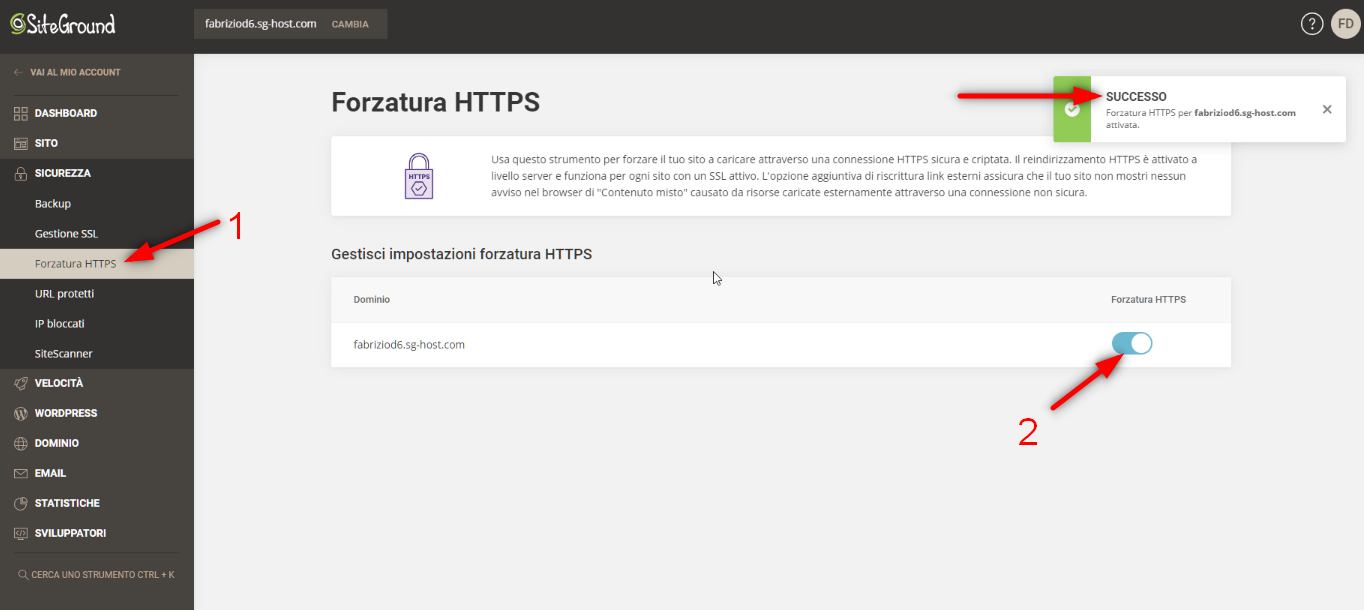
Ora non ci resta che forzare l'utilizzo del certificato con l'utilizzo del protocollo HTTPS.
Clicca su "FORZATURA HTTPS", poi clicca e attiva la spunta "Forzatura HTTPS" nella scheda Gestisci Impostazioni Forzatura HTTPS.

2. Installazione di WordPress
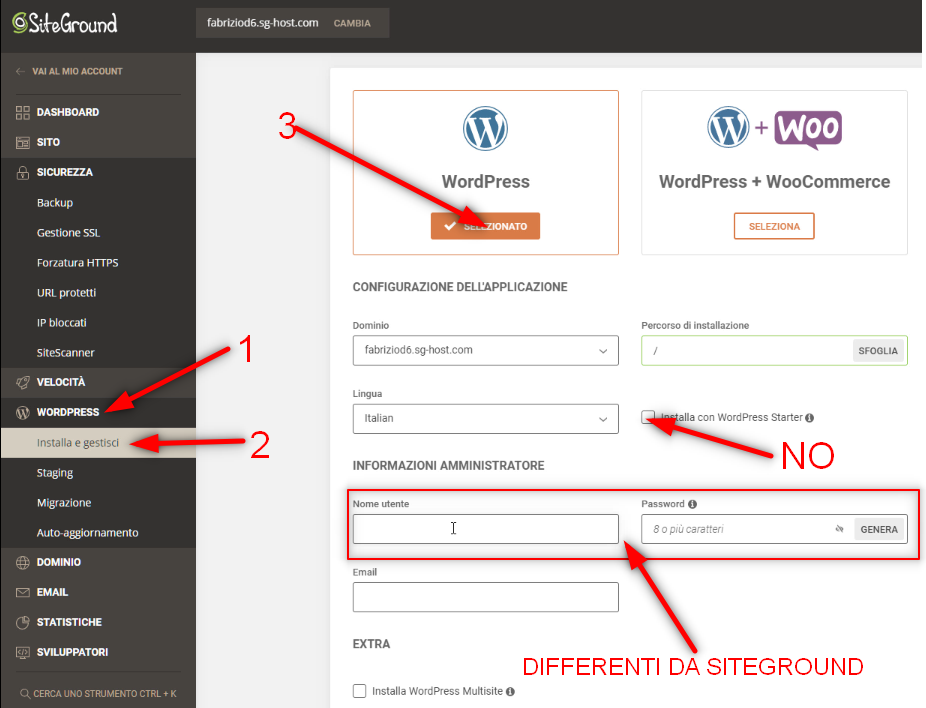
Clicca su "WORDPRESS" e seleziona "INSTALLA E GESTISCI".
A questo punto, ti troverai due possibilità di scelta. WordPress oppure WordPress + WooCommerce.
Seleziona "WORDPRESS" e completa i campi in configurazione dell'applicazione:
Dominio: Assicurati che il tuo dominio sia selezionato.
Percorso di Installazione: Assicurati che oltre a "/" non ci sia altro.
Lingua: Seleziona Italian.
Installa con WordPress Starter: Assicurati sia DESELEZIONATO, a noi occorre una installazione WordPress pulita.
Ora completa i campi in informazioni amministratore:
Nome utente: Scegli un nome utente differente dall'accesso a Siteground evitando nomi troppo semplici come "admin"
Password: Scegli una password lunga e con caratteri speciali. Evita di usare password semplici, spesso questo genere di siti web vengono hackerati facilmente proprio per questo motivo.
Email: utilizza il tuo indirizzo email principale.

Attendi la fase di installazione.
A questo punto, il sito web è pronto e WordPress è installato correttamente.
3. Accedi al Pannello di Amministrazione di WordPress
Per accedere al pannello di amministrazione di WordPress esistono due possibilità, accedere tramite il pannello di amministrazione di Siteground, oppure accedere direttamente dal tuo sito web. La seconda opzione è quella più veloce e da preferire, in quanto evita di dover accedere a Siteground.
Accesso da Siteground:
Accedi a Siteground con le tue credenziali e dal pannello di gestione del tuo sito web:
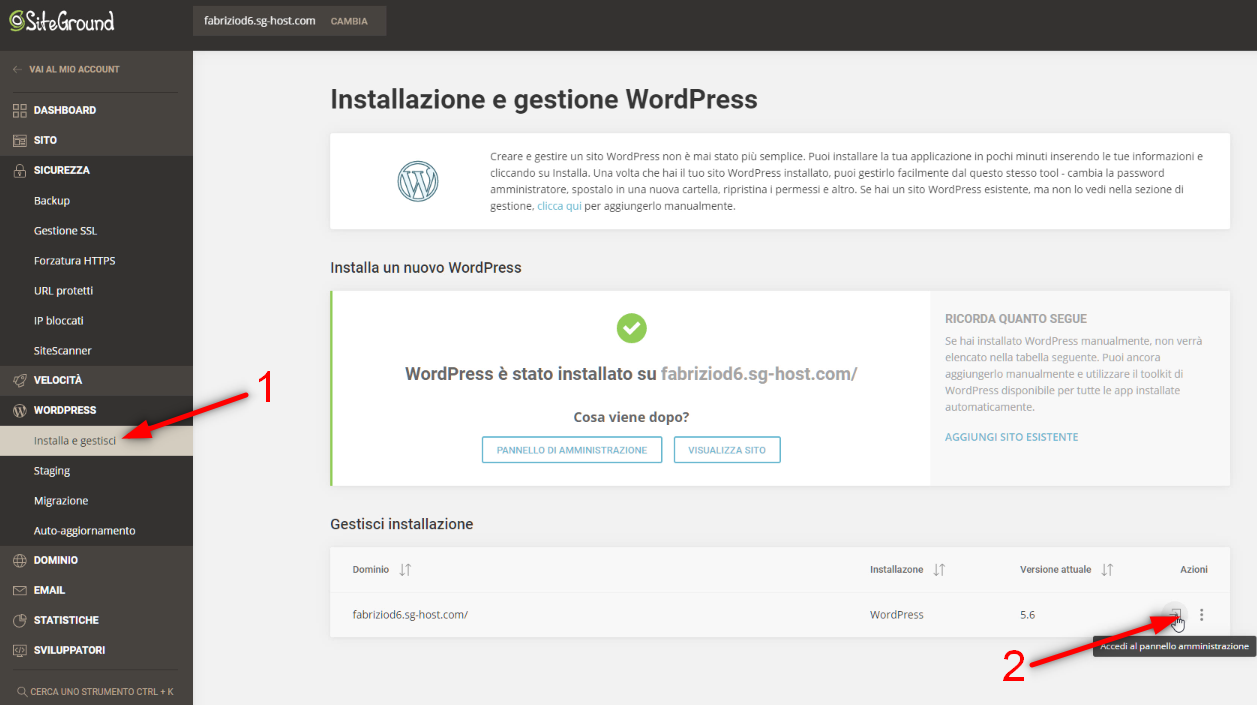
Clicca su "WORDPRESS" e poi su "INSTALLA E GESTISCI".
Clicca sull'icona "Accedi al Pannello di Amministrazione" nella colonna Azioni nella riga del nome dominio corrispondente.

Accesso dal tuo Sito Web:
Accedi al tuo sito: Verifica il funzionamento del tuo sito, recandoti sul nome dominio del tuo sito, ad esempio https:il-tuo-nome-dominio.com.
Aggiungi wp-admin: Aggiungi la stringa wp-admin all'indirizzo del tuo dominio, ad esempio https:il-tuo-nome-dominio.com/wp-admin/.
Inserisci nome utente e password: Inserisci le credenziali create al momento dell'installazione di WordPress e clicca su accedi.

A questo punto, se sei riuscito ad accedere correttamente al pannello di amministrazione di WordPress, la configurazione su Siteground è terminata e a meno di problemi tecnici, contatti con l'assistenza o rinnovo/upgrade del piano hosting, potrai evitare di accederci.
D'ora in avanti, per qualsiasi modifica al sito web, ti basterà utilizzare il pannello di amministrazione di WordPress.
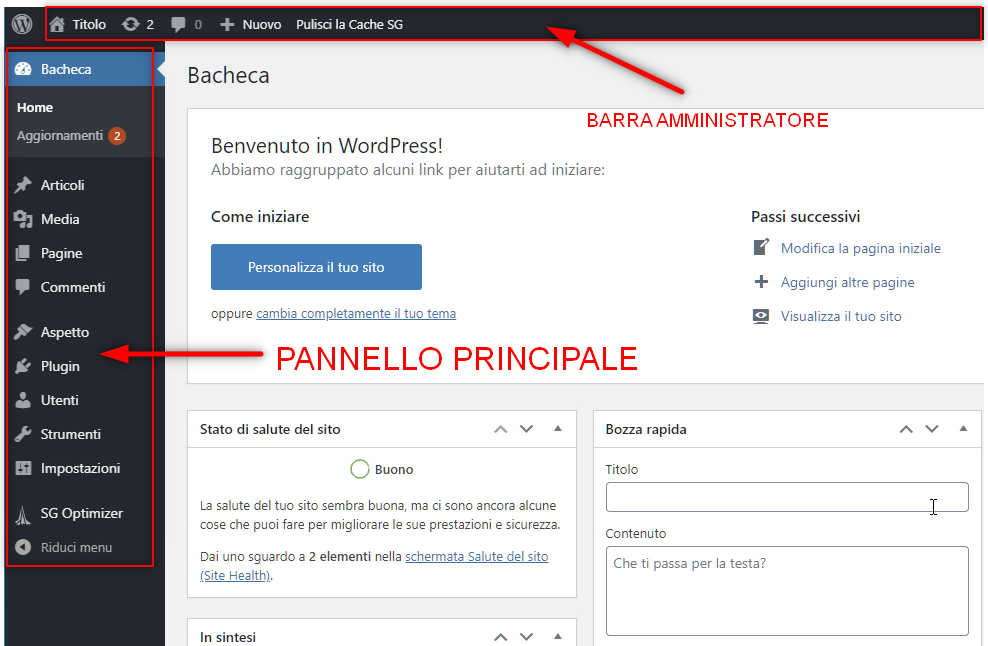
Il Pannello di Amministrazione di Wordpress
Questo è il Pannello di Amministrazione di Wordpress, da qua potrai gestire ogni aspetto del tuo sito web.

Il primo impatto potrebbe sembrare alquanto caotico, ma è più semplice di quanto possa sembrare e con questa guida sono sicuro che riuscirai a padroneggiare le funzioni più importanti in poco tempo.
In alto, trovi la barra di amministrazione che ti permette di passare in modo rapido dal backend al frontend (il tuo sito visibile pubblicamente) passando il mouse sulla casetta in alto a sinistra e cliccando su "visita il sito".
Sulla sinistra trovi la colonna con il menù principale di WordPress.
1. La Bacheca.
La Bacheca ti da una visione globale dello stato di WordPress.
Nel sottomenù, c’è la scheda aggiornamenti, in cui puoi vedere la tua versione di WordPress e lo stato di aggiornamento generale, dei temi e dei plugin.
Da qua puoi aggiornare WordPress alle nuove versioni.
2. Articoli
Gli Articoli permettono la gestione dei contenuti dinamici che vuoi inserire nel tuo sito.
Ad esempio, se hai una sezione con un blog o news, qua andranno inseriti appunto gli articoli del tuo blog.
Da qua puoi inserire, modificare ed eliminare ogni singolo articolo.
Nel sottomenù è possibile gestire anche le Categorie e i Tag relativi agli articoli.
3. Media
La sezione Media permette la gestione dei contenuti multimediale, quali immagini video e audio.
Ogni foto, video o audio che caricherai negli articoli o nelle pagine, potranno essere gestite da qua.
4. Pagine
Le Pagine permettono la gestione dei contenuti statici, quelli con una minor frequenza di aggiornamento, come ad esempio la pagina di contatto, la pagina chi siamo e la pagina dei termini e condizioni di utilizzo.
Funziona più o meno allo stesso modo degli articoli, ma a differenza degli articoli, è possibile collegarli direttamente al menù principale del sito.
Inoltre a differenza degli articoli che vengono gestiti con categorie e tag, le pagine vengono gestiti in forma gerarchica, dove una singola pagina può essere padre o figlio di un’altra pagina.
5. Commenti
Nel caso volessi dei feedback o interagire con i tuoi utenti, puoi attivare i commenti negli articoli o nelle pagine. Da questa sezione gestisci i commenti lasciati dai tuoi utenti, li puoi eliminare, approvare o segnalare come spam.
6. Aspetto
La sezione aspetto ti permette di gestire i temi installati o installarne dei nuovi.
Il tema è ciò che definisce lo stile grafico del sito, ed è composto da un insieme di file php e css.
Tutti quelli disponibili sono disegnati e sviluppati da terzi, e vengono pubblicati gratuitamente sulla directory dei temi di WordPress.
Nel sottomenù troviamo:
Personalizza: Questa sezione permette la personalizzazione di alcuni aspetti del tema scelto. Le opzioni e i campi presenti all’interno di questa sezione, variano a seconda del tema attivato.
Widget: Permette di creare sezioni indipendenti di contenuto, che possono essere posizionati all’interno di ogni area widget predisposta nel tema.
Menù: Permette di gestire i menù di navigazione presenti nel tema. Da qua è possibile aggiungere link a pagine più o meno importanti del tuo sito.
Editor del Tema: È la parte più avanzata di tutte. Da qua hai il controllo completo dei file presenti nel pacchetto del tema attivato. Puoi vedere e modificare direttamente il codice sorgente di ogni file. Se non hai idea di come funzionino i file php o css, ti consiglio di non modificare nulla, potresti generare un errore all’intero sito web, rendendolo inaccessibile anche lato backend.
7. Plugin
In questa sezione puoi gestire i plugin installati.
I plug-in sono pacchetti di file che estendono le funzionalità di WordPress. Da qua puoi cercare, scaricare, attivare e disattivare ogni genere di plugin reputi necessario.
Il mio consiglio è quello di installare solamente quelli ritenuti strettamente necessari al sito. Come per i temi, i plugin sono sviluppati da terzi, e agiscono in modo indipendente, un po' come le app che scarichi dagli store sul telefono cellulare.
Più ne installi, maggiori saranno le richieste al database, rallentando il sistema.
Come per i temi, c’è la sezione di editor del plugin, dove hai accesso completo ai file dei plugin installati.
8. Utenti
In questa sezione trovi l’elenco di tutti gli utenti che hanno accesso al tuo sito. Da qua puoi inserire, modificare o eliminare utenti a piacimento.
Hai la possibilità di assegnare uno dei cinque ruoli predefiniti ad ogni utente.
Nella sezione Profilo, hai accesso a tutte le impostazioni del tuo profilo. Puoi aggiungere o eliminare le informazioni che ritieni più opportune, oppure modificare i dati di accesso.
9. Strumenti
Nella sezione strumenti trovi alcune funzionalità avanzate di WordPress.
Da qua puoi convertire categorie in tag o viceversa, importare post o pagine da altre piattaforme, puoi esportare parte o tutti i contenuti del sito, puoi vedere lo stato di salute del sito, puoi esportare o eliminare i dati personali degli utenti, come richiesto dalla nuova normativa europea GDPR.
10. Impostazioni
In questa sezione è possibile modificare alcune impostazioni di base del sito secondo l’uso che se ne vuole fare.
11. Sg Optimizer
Questa sezione appartiene al plugin precaricato fornito da Siteground. Permette di velocizzare l’intero sito web tramite la configurazione di diversi aspetti tecnici.
Consigli
Se non sai dove mettere le mani, ti suggerisco di lasciare tutte le impostazioni predefinite.
Se riscontri qualche problema al sito, prova a disattivare il plugin nella lista dei plugin presenti nel menù plugin.
Come hai visto per Sg Optimizer, alcuni temi o plugin, potrebbero modificare l’aspetto e la lista delle sezioni presenti in questa colonna. Se vedi qualche nuovo menù, non spaventarti, probabilmente è stato aggiunto a seguito dell’installazione di un plugin o di un tema.
Ora che hai un'infarinatura generale su come funziona il pannello di amministrazione di WordPress, vediamo come configurarlo correttamente.
Configurare WordPress
Prima di concentrarci sulla parte estetica del sito visibile al pubblico, occorre configurare WordPress in modo ottimale.
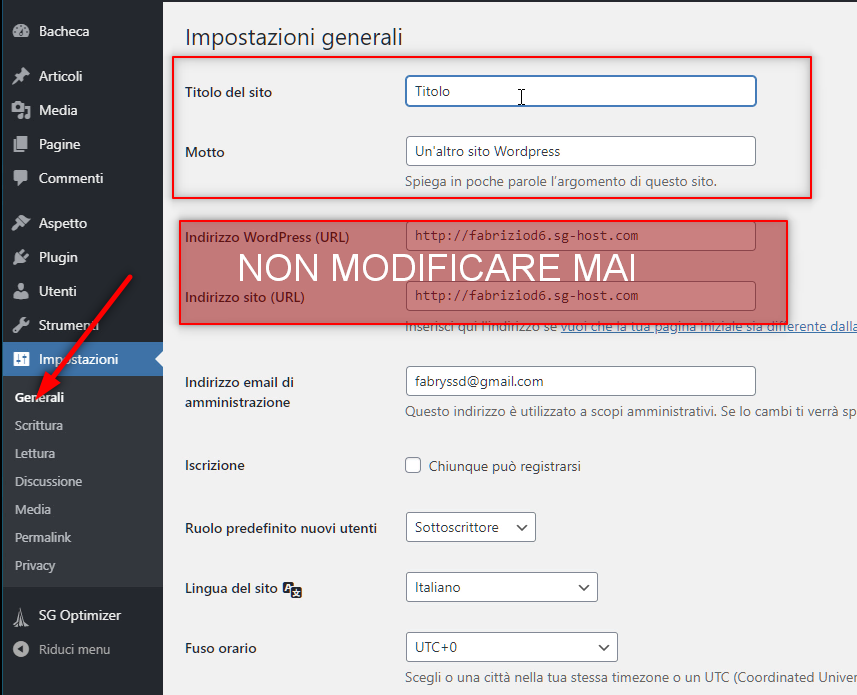
1. Modifica del Titolo e Motto

Vai su impostazioni, e inserisci il titolo del tuo sito nel campo titolo del sito.
Per ottimizzarlo al massimo, ti consiglio di usare come titolo, il nome del dominio.
Nel campo motto, inserisci in poche parole l’argomento del sito, ad esempio se si tratta di un blog, potresti scrivere "il mio blog personale".
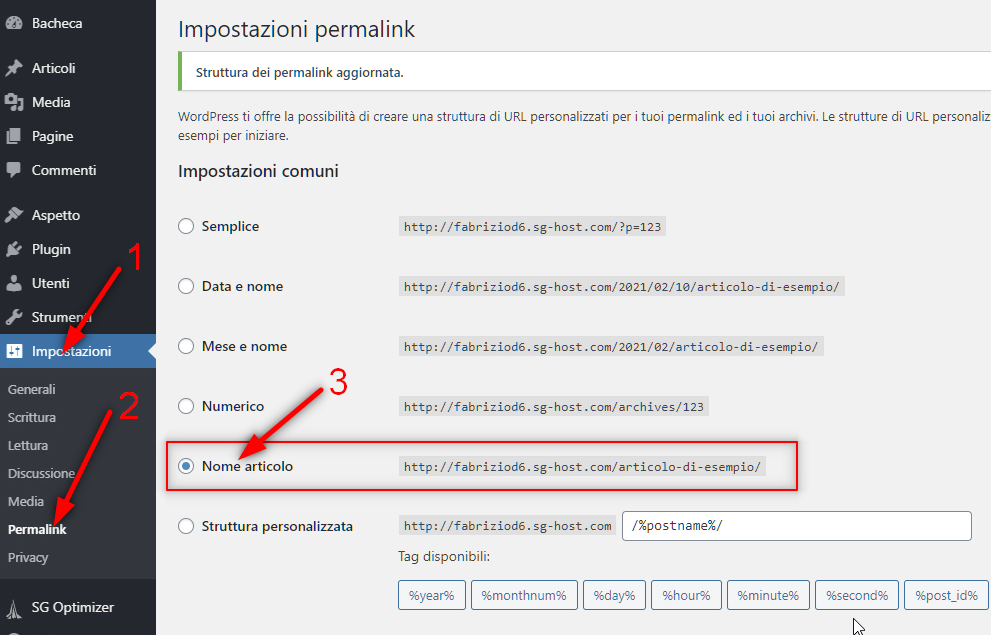
2. Modifica del Permalink

Vai su impostazioni e clicca nel sottomenù su permalink.
Da qua assicurati che la voce Nome Articolo sia selezionata. In caso non lo fosse, selezionala e clicca su salva le modifiche.
Struttura e Grafica del Sito Web
La struttura e la grafica del sito web dipende dal tema e dai plugin che andremo ad installare su WordPress.
Esistono decine di migliaia di temi e plugin e la scelta non è mai semplice, ognuno ha i suoi pro e i suoi contro a seconda dell'utilizzo del sito.
Partendo da zero, l'ideale per te, è quello di avere un tema da poter personalizzare completamente senza mai dover andare a modificare il codice sorgente. Per questo motivo ho scelto un tema e dei plugin specifici che si adattano perfettamente a questa circostanza.
Come ormai saprai (te l'ho spiegato in precedenza), ogni pagina del sito è composto da 3 parti.
L’Header, il Content e il Footer.
Per l Header, utilizzeremo il tema astra.
Per il Content e il Footer utilizzeremo il plugin Elementor.
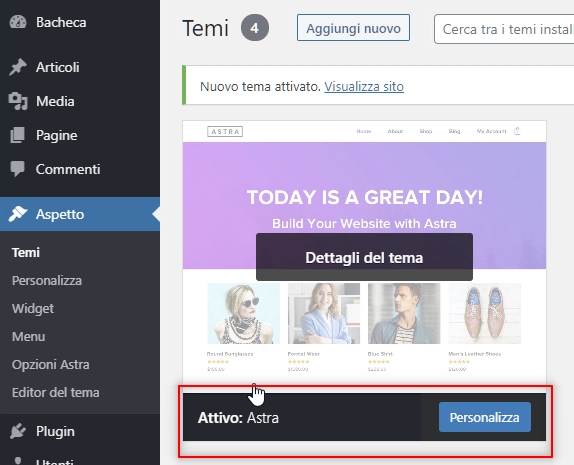
1. Installazione Tema Astra

Vai su "ASPETTO" → "TEMI" → "AGGIUNGI NUOVO" è cerca astra. Scarica e attiva il tema.
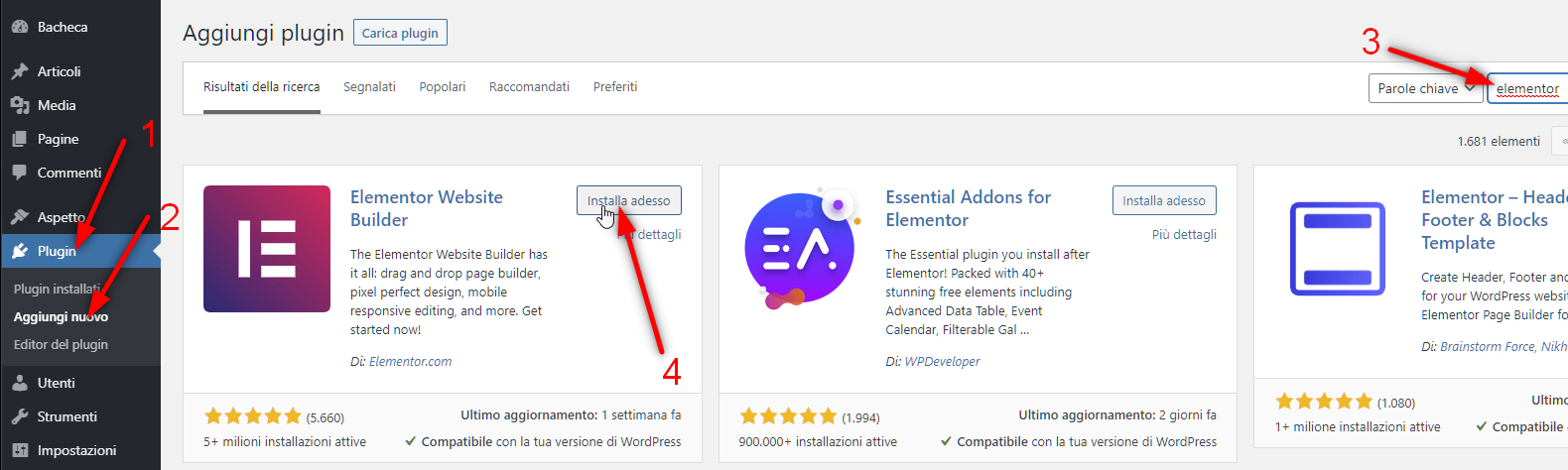
2. Installazione Plug-in Elementor

Ora vai su "plugin" → "aggiungi nuovo" e cerca elementor. Installa Adesso e attiva il plug-in.
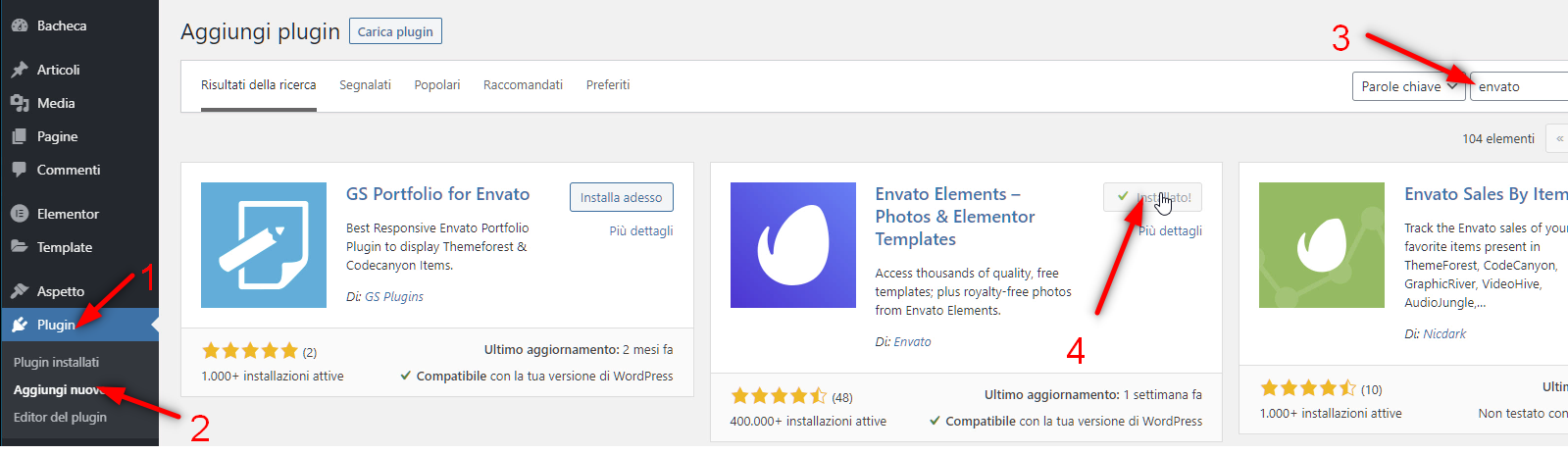
3. Installazione Plug-in Envato

Per facilitare la creazione grafica e avere una base su cui lavorare, andremo a scaricare il plug-in envato elements, vai su "plugin" → "aggiungi nuovo" e cerca envato elements. Installa Adesso e attiva il plug-in.
Creazione della Home Page
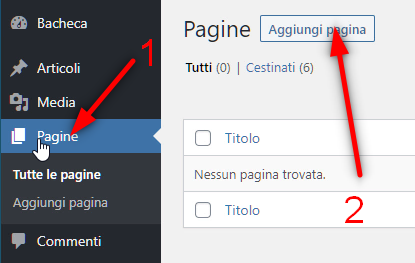
Per la creazione della Home Page, vai su "PAGINE" e clicca su "AGGIUNGI PAGINA".

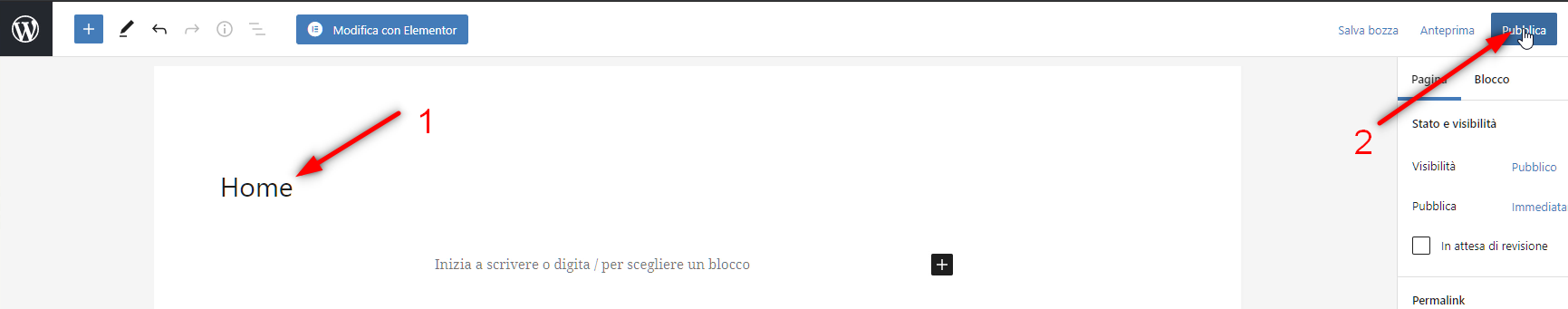
Nel campo "aggiungi titolo", scrivi Home e clicca su pubblica.

Ora non resta che informare WordPress che la homepage del sito web sarà la pagina che hai appena creato.
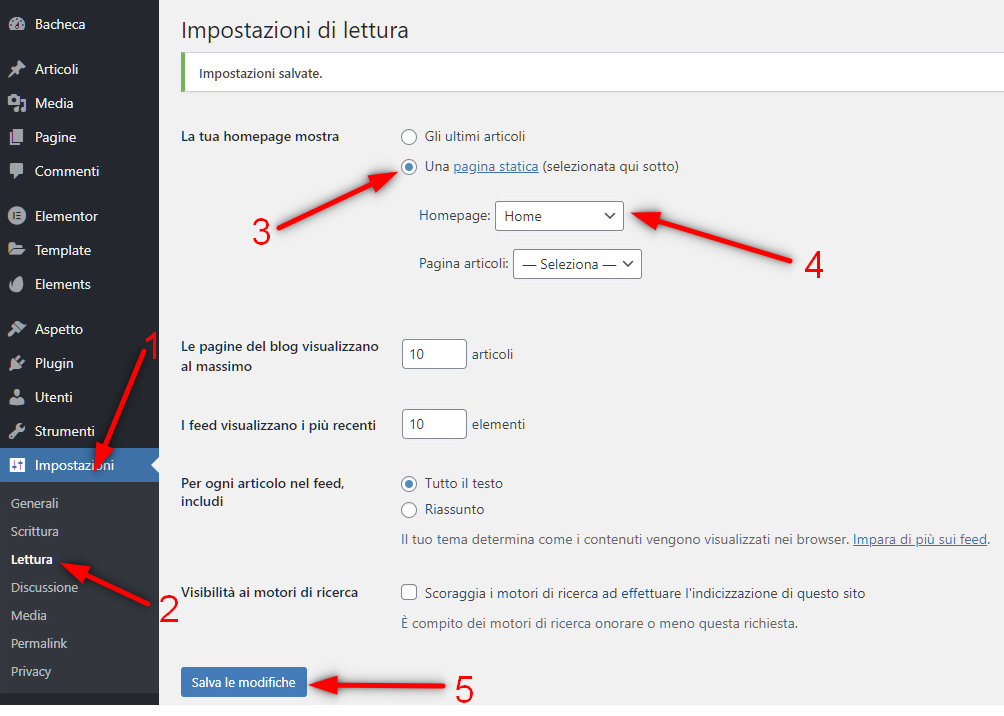
Per far ciò, vai su "IMPOSTAZIONI", nel sottomenù "LETTURA" e seleziona "Una Pagina Statica" in: La tua homepage mostra.
A questo punto seleziona la pagina "Home" dall'elenco a tendina e clicca su "Salva le Modifiche" in basso.

1. Personalizzare la Homepage
Per personalizzare la homepage e renderla graficamente accattivante, ci vengono in aiuto i plugin che ti ho fatto installare in precedenza.
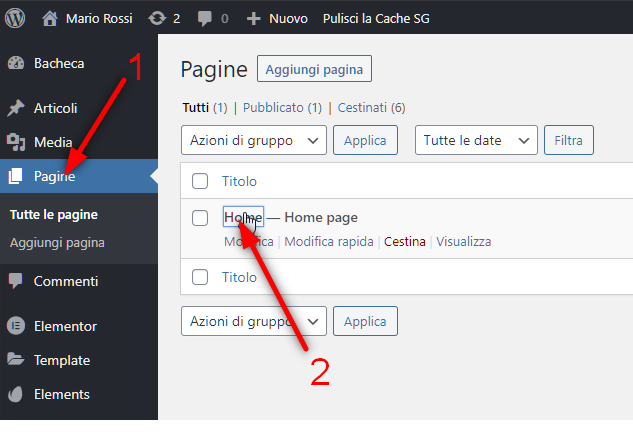
Vai su "PAGINE" e clicca su "HOME".

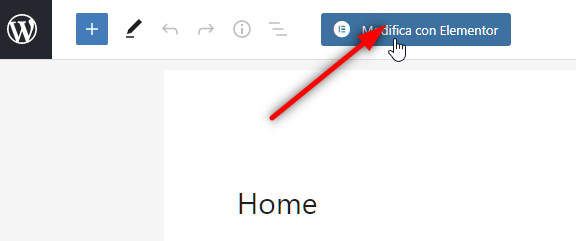
Ora clicca su "MODIFICA CON ELEMENTOR" in modo da poter modificare la pagina tramite il plugin Elementor.

2. Imposta Tema di Base con Envato
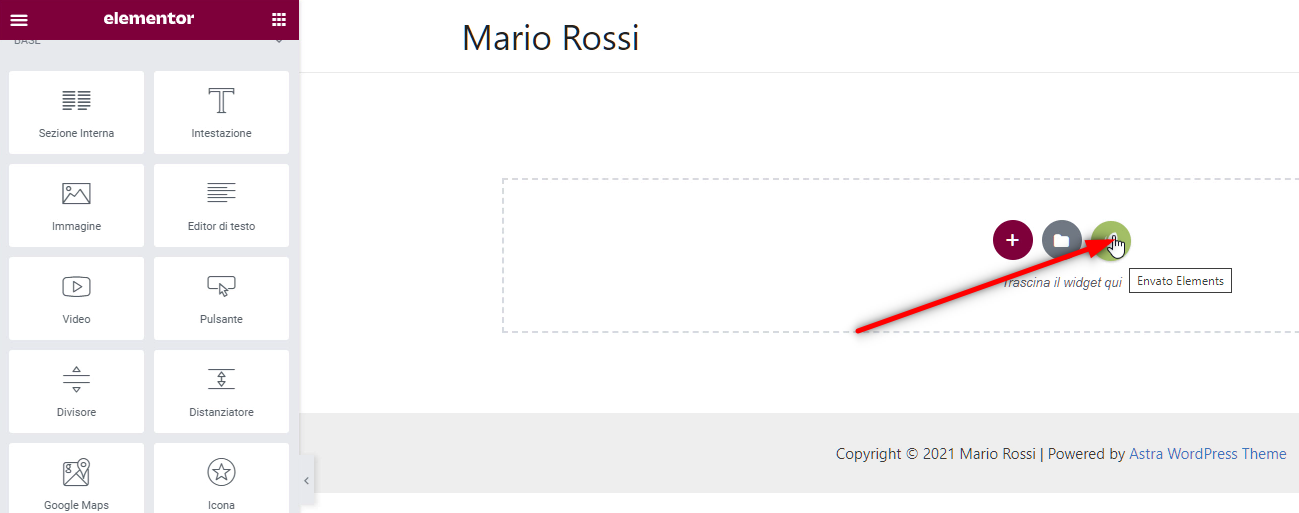
A questo punto, scarichiamo un template da Envato, in modo da avere una base di partenza per la Homepage.

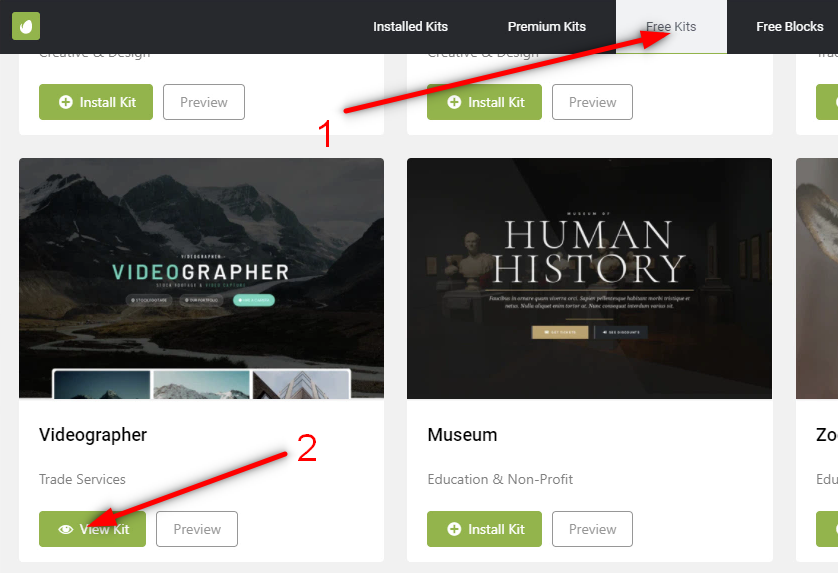
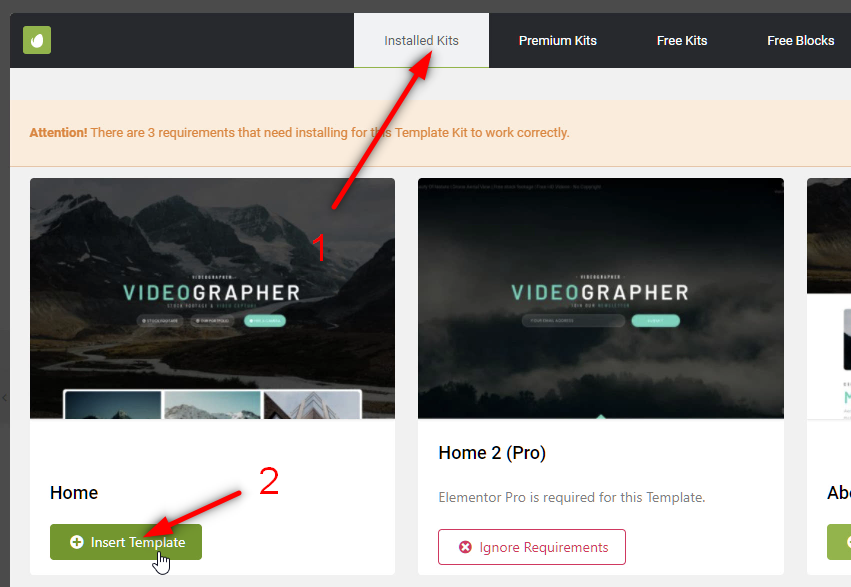
Scegli la struttura che più si addice alle tue esigenze dal menù "FREE KITS" e clicca su "INSTALL KIT".

Ora vai su "INSTALLED KITS" e scegli il template che si adatta meglio alla Homepage e clicca su "INSERT TEMPLATE".

A questo punto il template verrà inserito all'interno della pagina e potrai personalizzare ogni aspetto utilizzando le funzioni base di Elementor.
Per i dettagli sul funzionamento di Elementor, ti invito a guardare il video inserito a inizio post, in cui c'è un approfondimento su Elementor e tutte le sue funzioni, con esempi pratici.
Una volta apportate le modifiche, clicca su "Aggiorna" in basso a sinistra nel menù di Elementor.

Ora vai sulla homepage del tuo sito e verifica che le modifiche apportate siano state aggiornate anche nel lato frontend.
Complimenti, hai creato la Homepage del tuo primo Sito Web!
Creazione di altre Pagine, "Contatti", "Chi siamo", "Servizi"
Il procedimento per la creazione delle altre pagine del sito è pressoché identico a quello visto per la creazione della Homepage.
Vai su "PAGINE" e clicca su "AGGIUNGI PAGINA".
In "INSERISCI TITOLO" scrivi "Contatti" e clicca su "PUBBLICA".
A questo punto, clicca su "MODIFICA CON ELEMENTOR" e ripeti il procedimento visto in precedenza per scaricare il template che più si addice alla pagina che stai realizzando.
Modifica il template a tuo piacimento e clicca su "AGGIORNA" per salvare le modifiche.
Ripeti questa procedura per tutte quelle pagine che reputi necessarie sul tuo sito, come ad esempio la pagina "Chi Siamo" e la pagina dei "Servizi".
Suggerimenti per il tuo sito web
Ora che sai come configurare Siteground e Wordpress, sono sicuro che con qualche ora di pratica, sarai in grado di realizzare in totale autonomia il tuo primo sito web.
-
Ricerca la semplicità grafica, scegli uno, due, massimo tre colori e sviluppa tutto il sito in modo uniforme.
-
Evita animazioni inutili, se proprio vuoi inserirle, limitale ad un unico link, pulsante o sezione importante che vuoi mettere in risalto. Oltre che ad appesantire il sito, confondi gli utenti.
-
Utilizza immagini ottimizzate e solo se necessarie. A meno che non si tratti di un portfolio fotografico, i contenuti testuali sono molto più importanti.
-
Verifica sempre eventuali errori grafici nella versione mobile, e ricorda che è quella che generalmente viene visualizzata maggiormente
-
Evita articoli, post o pagine con poco contenuto testuale, le persone vogliono contenuti esaustivi e i motori di ricerca seguono a ruota.
-
Ricorda che un sito graficamente perfetto non riceve più visite di uno imperfetto. Evita il perfezionismo, ma concentrati più sui contenuti, che ripeto, sono la vera parte fondamentale di un buon sito web.
Se sei arrivato a questo punto, probabilmente sei veramente molto motivato.
Per questo motivo, voglio svelarti una dura verità.
Ogni giorno vengono realizzati 140.000 nuovi siti web, un totale di circa 50 milioni di nuovi siti web annuali.
Di questi solo 80.000 riescono a recuperare l'investimento iniziale, anche se minimo.
Questo significa che qualsiasi genere di sito tu stia realizzando, statisticamente hai solo 1 possibilità su 650 di avere successo.
Non basta avere un sito web, ma occorre avere una strategia che si adatti all'idea e all'obiettivo del sito.
